In questo articolo vediamo come modificare la modalità di registrazione del bounce rate in una landing page. Questo è il quarto articolo dedicato alle landing page dove nel primo ti ho parlato del tasso di conversione, nel secondo di come analizzare il comportamento degli utenti e nel terzo del perchè e quando sia opportuno modificare la registrazione del bounce rate.
Chiaramente, se non hai letto gli articoli precedenti (ed in particolare il terzo, che è la premessa a quello che sto per fare qui) ti invito a farlo.
Google Tag Manager
Per rendere più accurata la misurazione del bounce rate per la tua landing page è necessario registrare nuovi eventi, in modo che anche azioni come lo scroll o il tempo di permanenza sulla pagina concorrano alla definizione di bounce rate (ammesso che questo abbia senso per te).
Google Analytics, nativamente, permette di gestire nuovi eventi solo attraverso l’aggiunta di istruzioni javascript al codice di tracciamento predefinito.
Nulla di complicato (se hai un minimo di conoscenza di programmazione), ma certamente non è la strada più semplice.
Google Tag Manager (che consiglio vivamente di utilizzare, come spiego qui) è certamente una soluzione più flessibile e che ti permette di aggiungere gli eventi nel modo più semplice possibile.
Generare un evento dallo scroll di pagina
Come dicevo nell’articolo precedente, può avere senso considerare uno scroll di una landing page come un evento che deve impattare sul bounce rate. Perché di fatto questa è un’azione che ha un valore.
Premesso quindi che:
- ti consiglio di implementare il blocco preventivo dei cookie direttamente in Google Tag Manager come ti racconto in questo video (dove ti spiego passo passo anche come si fa),
- ipotizzo che tu abbia già integrato Google Analytics con Google Tag Manager (se vuoi sapere come si fa, ecco qui il video)
Ecco quali sono i passaggi per generare l’evento di scroll
1. Creare il trigger per l’evento di Scroll
Come prima cosa è necessario creare il Trigger per l’evento di Scroll. Ti ricordo che in Google Tag Manager, il trigger non è altro che la condizione che attiva un tag (tag che nel nostro caso sarà l’evento che invieremo a Google Analytics… lo vediamo più in basso).
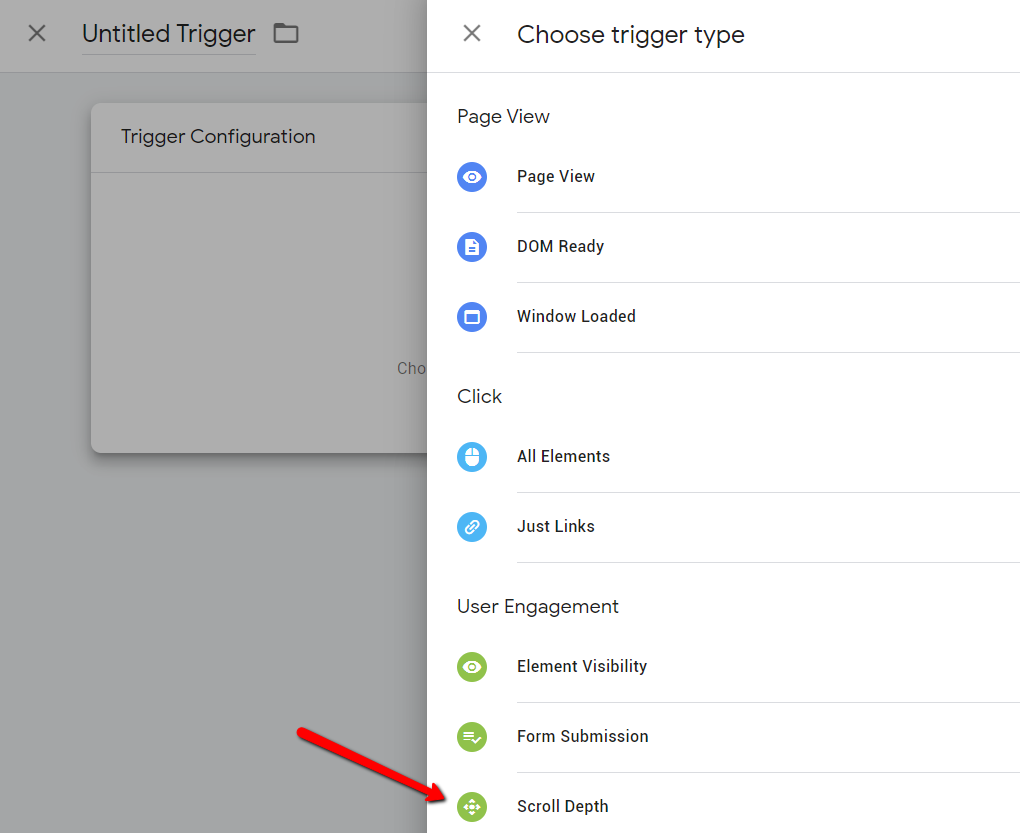
Quindi, creiamo il nostro nuovo trigger di tipo Scroll Depth

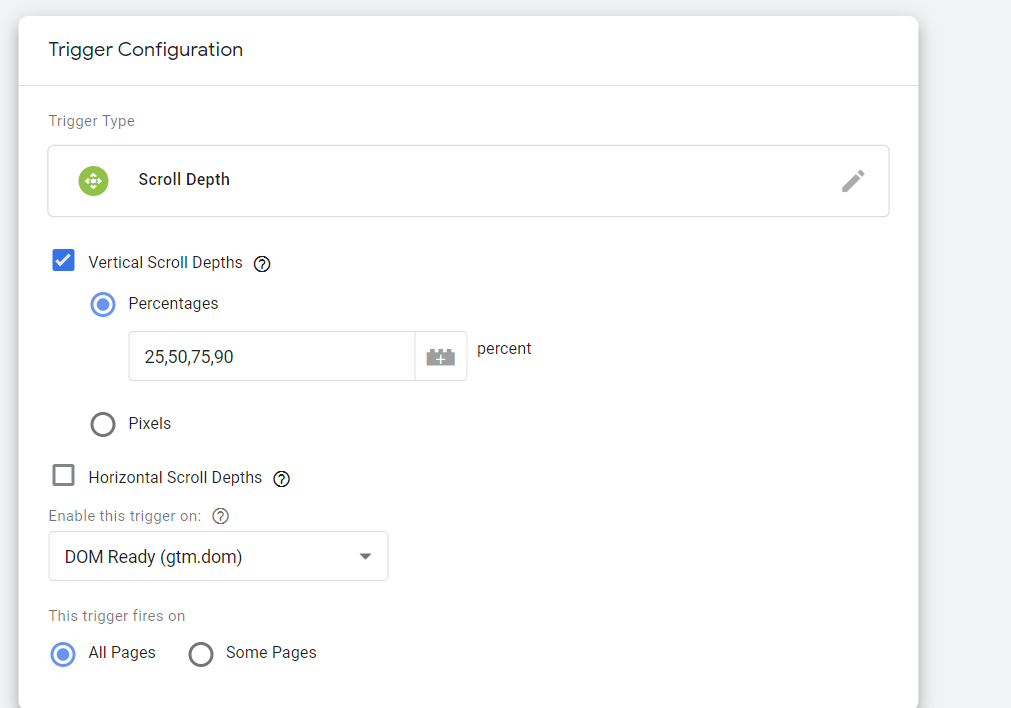
e lo configuriamo. I parametri dipendono nello specifico dalla tua landing page, ad ogni modo sono abbastanza intuitivi.

Si tratta fondamentalmente di stabilire se il trigger si deve attivare per lo scroll verticale o anche – o solo – per quello orizzontale.
Come vedi dalla figura, hai anche la possibilità di personalizzare i momenti in cui far attivare il trigger, con dei valori relativi (la percentuale di scrolling della pagina) o anche assoluti (in pixel). L’inserimento di valori multipli, come nel mio caso, implica che il trigger si attiverà ad ogni soglia raggiunta e che quindi, in ultima analisi, verranno generati più eventi su Google Analytics.
Se siamo interessati solamente a modificare il Bounce Rate (non ci siamo ancora arrivati al Bounce Rate, quindi se ancora non è chiaro non preoccuparti, lo vediamo tra poco), allora puoi inserire anche una sola soglia. Da questo punto di vista è sufficiente generare un solo evento.
Tuttavia, con più soglie, hai la possibilità di effettuare analisi più approfondite. Di fatto, il valore “critico” è il primo. Devi decidere tu a che livello della pagina deve scattare il primo trigger.
Valori troppo bassi rischiano di abbassare troppo il bounce rate, registrando eventi magari per piccoli movimenti non significativi del mouse. Per trovare il valore giusto devi fare un po’ di prove.
Considera inoltre che, per dispositivi diversi, la pagina avrà lunghezze diverse. Intuitivamente una pagina – implementata con tecnologia responsive – che su un desktop è alta 3000 pixel, su uno smartphone potrebbe essere alta anche 6000 pixel. Pertanto in ogni caso, che tu usi dei valori in percentuale o espressi in pixel, non si tratta di un valore dalla precisione assoluta.
Fatto, ciò, dai un nome al trigger e salva.
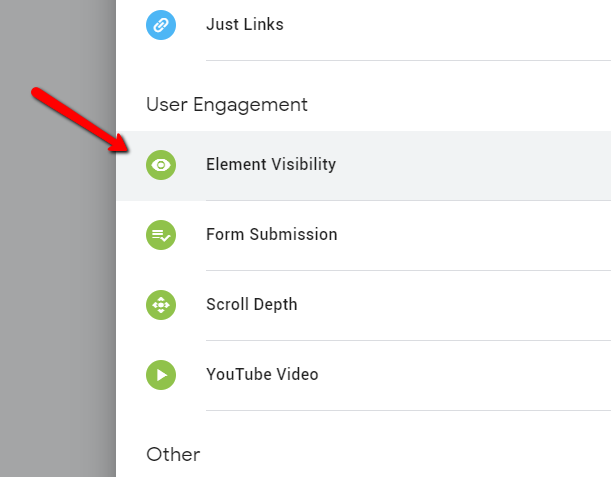
Nota, se hai un elemento particolare sulla pagina che ritieni possa essere utilizzato come criterio (del tipo, quando l’utente vede questo titolo/immagine/pulsante, ecc) e se la precisione è molto importante per te, allora potresti valutare di utilizzare il trigger Element Visibility, anzichè Scroll Depth. Questo Trigger si attiva utilizzando l’ID dell’elemento HTML o una classe CSS.

2. Creare il gruppo di trigger con l’evento di Scroll
Questo secondo passaggio è necessario solo se hai implementato il blocco preventivo dei cookie (come ti mostro in questo video) o in generale se vuoi fare in modo che un tag si attivi quando si verificano più trigger contemporaneamente.
Ecco, nel mio caso io voglio che il tag si attivi quando l’utente ha prestato il consenso alla cookie law E (operatore logico AND) l’utente ha scrollato la pagina.
Sì, è probabile che ci sia una ripetizione data dal fatto che il consenso spesso viene raccolto proprio dall’azione di scroll, ma così la soluzione è più flessibile ed è indipendente da come ho implementato l’acquisizione del consenso alla cookie law.
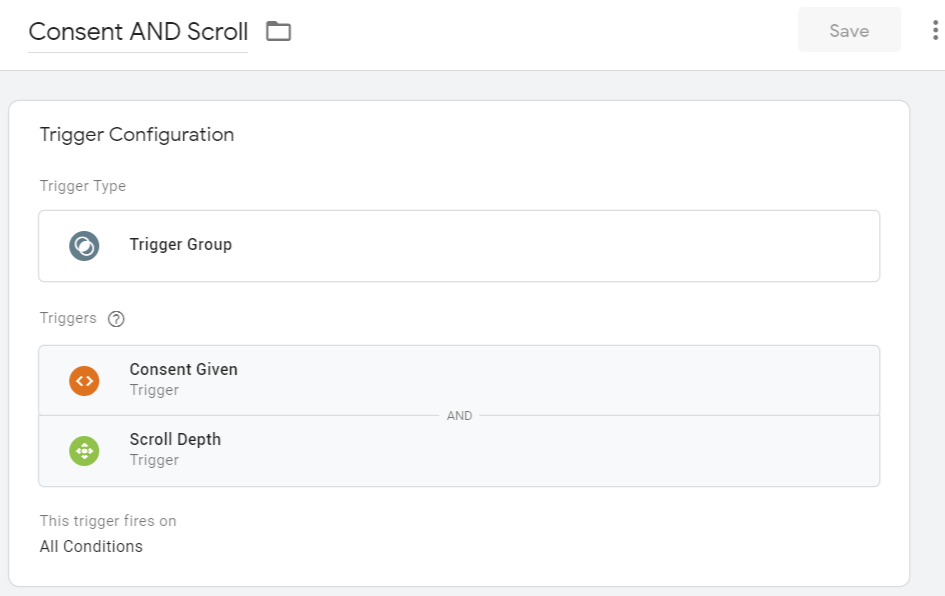
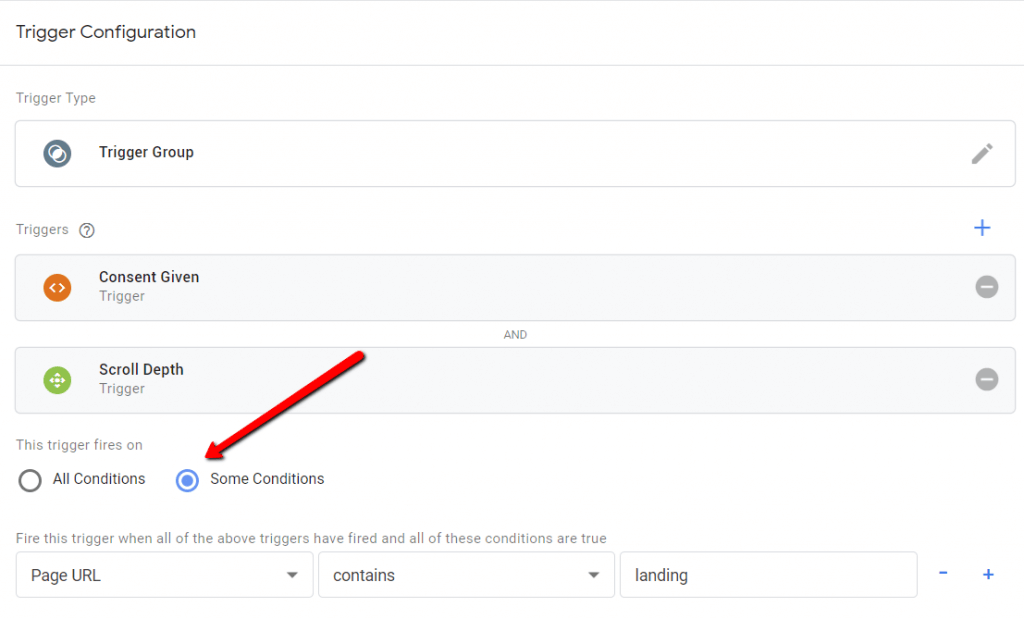
Il risultato finale sarà questo

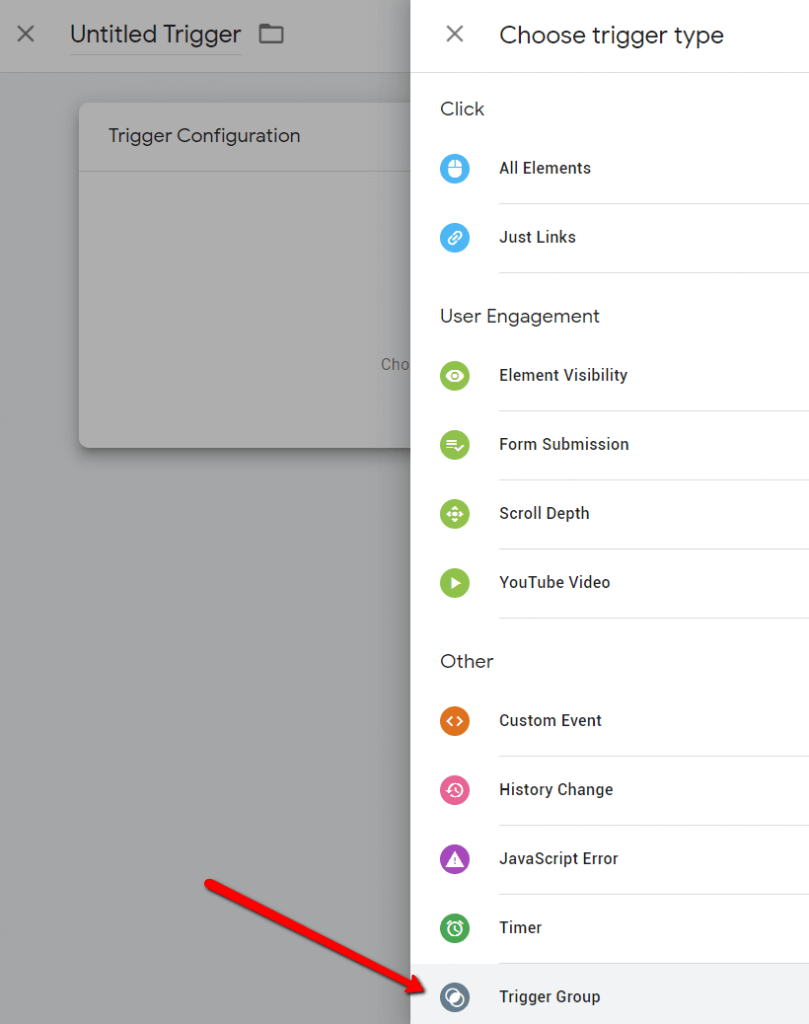
Per arrivare a questo risultato, dobbiamo creare un nuovo Trigger, di tipo Trigger Group, che sarà di fatto il nostro contenitore di Trigger

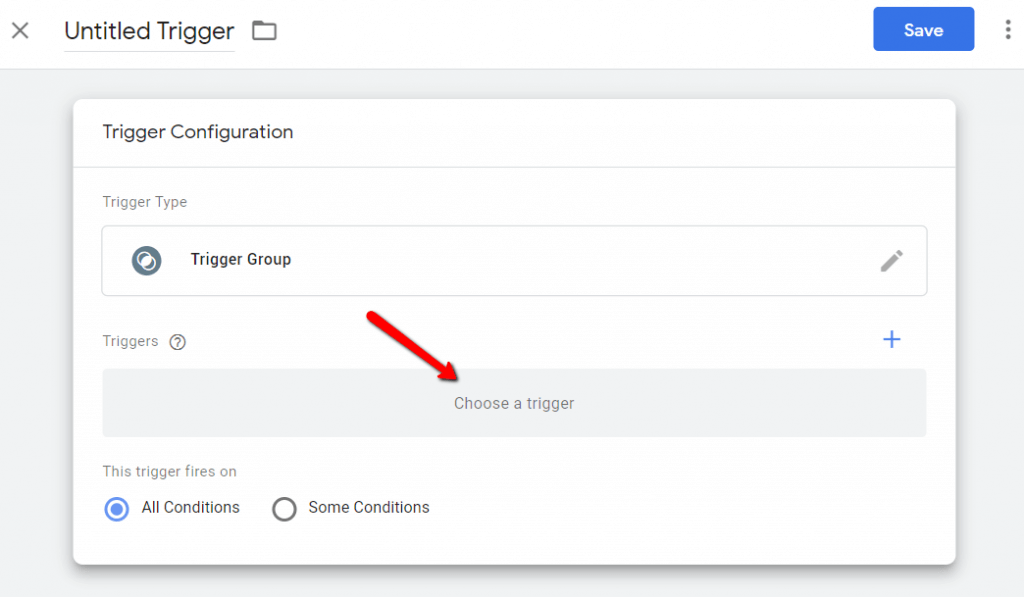
Dopodichè andremo ad aggiungere prima il trigger “Consent Given” che già esiste (ripeto, lo puoi creare seguendo il video sulla Cookie Law). Per aggiungerlo, devi selezionare il pulsante “Choose a trigger” in figura

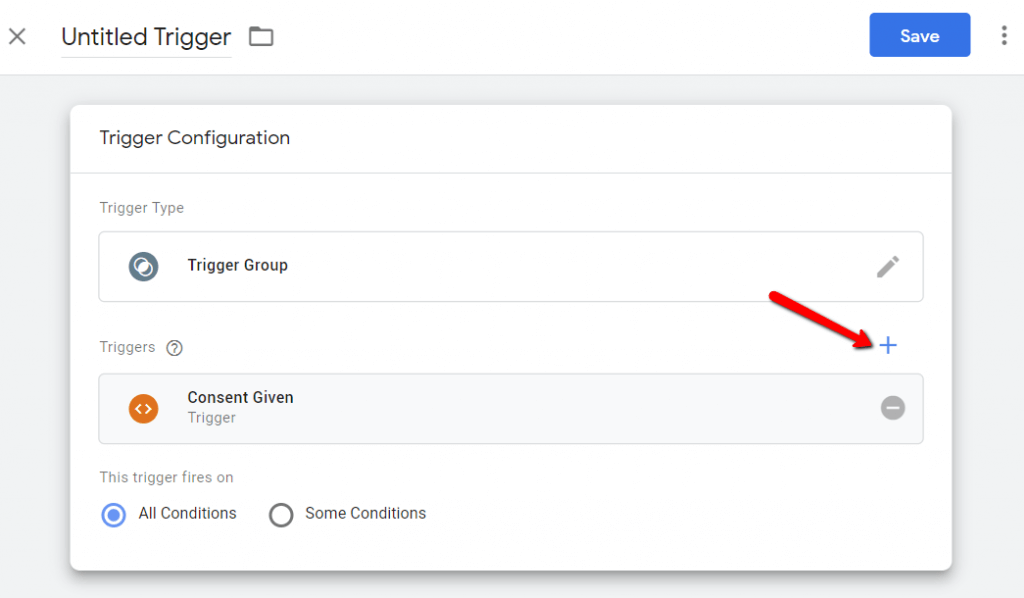
Quindi il secondo trigger, quello relativo allo scroll, che abbiamo creato al passaggio precedente

Dai un nome e salva e qui finisce la parte sui trigger.
3. Creazione del tag per inviare l’evento
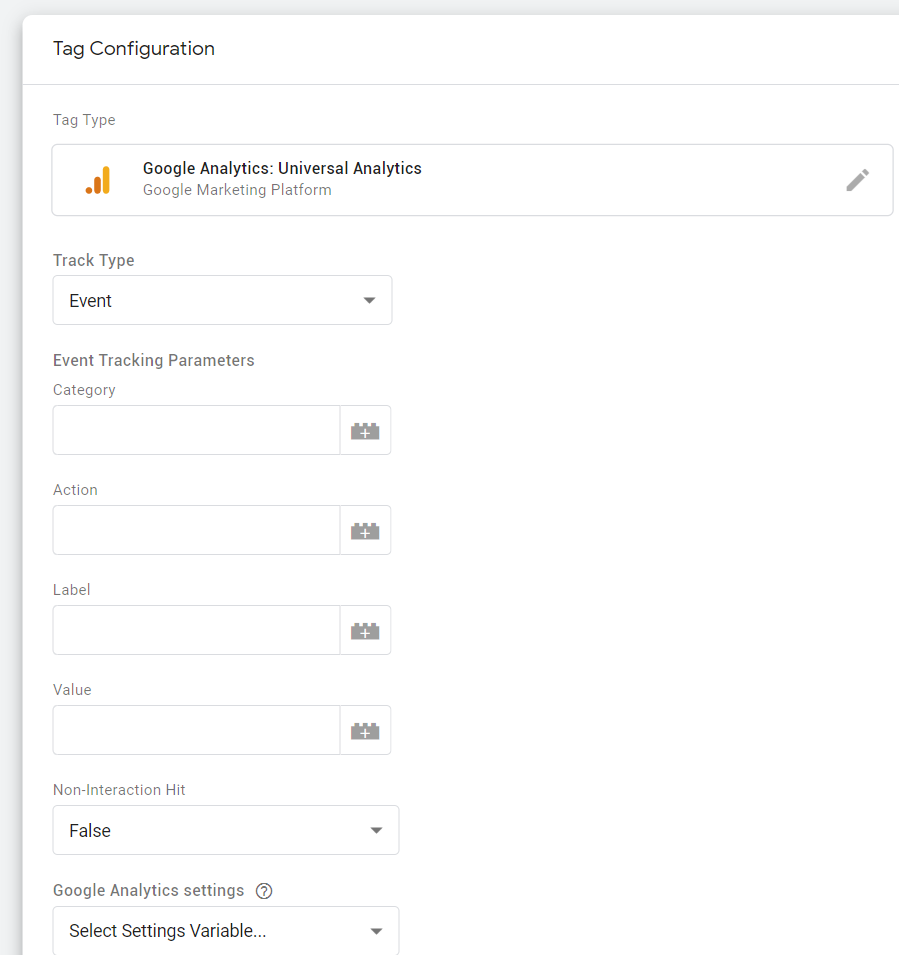
A questo punto, siamo pronti per creare l’evento da inviare a Google Analytics. Per farlo devi aggiungere almeno un secondo tag di tipo Google Analytics Universal. Parlo del secondo tag, perchè il primo sarà certamente quello con il quale hai integrato Google Analytics.
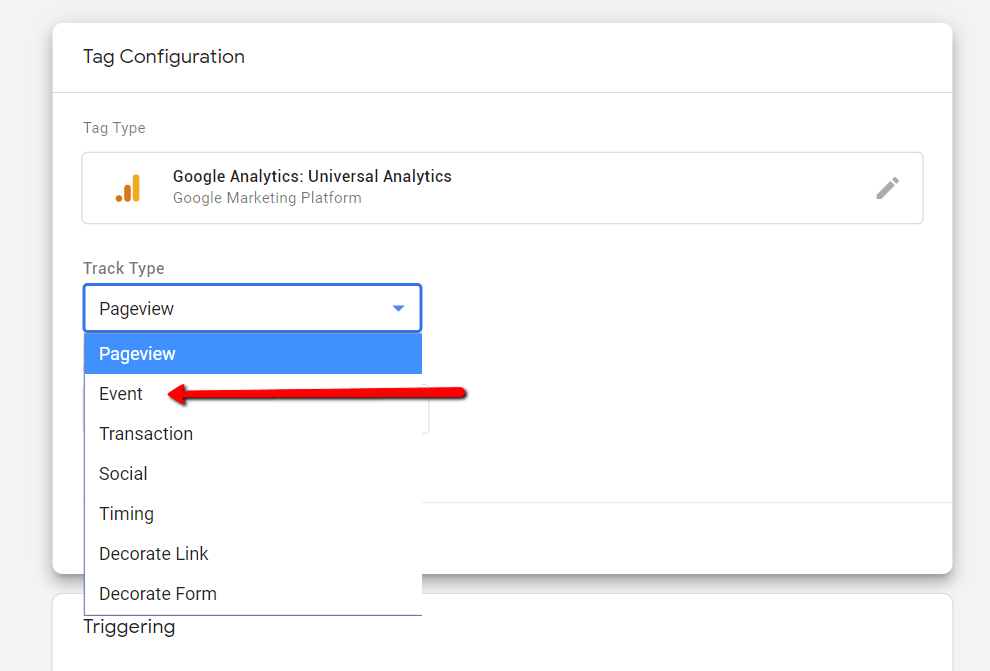
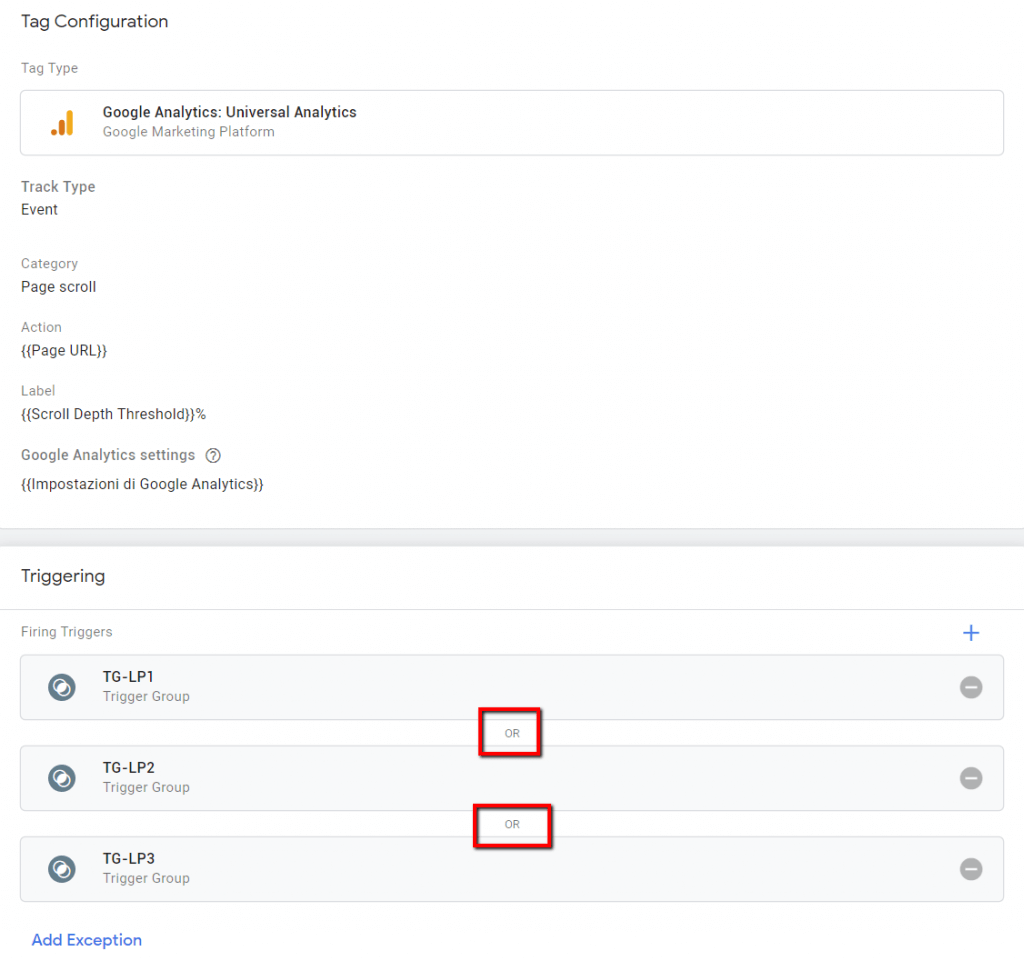
Ecco, in questo caso, devi però specificare che quello che vuoi tracciare è un evento (cioè vuoi inviare un evento a Google Analytics)

Selezionata la tipologia “Evento”, i parametri obbligatori da compilare sono Category e Action.

Ancora una volta, se l’unico obiettivo è modificare il valore di Bounce Rate, puoi inserire i valori che preferisci. Non è questo l’articolo dove voglio spiegarti le logiche e le strategie di tracciamento con Google Analytics (attività che va pianificata per bene).
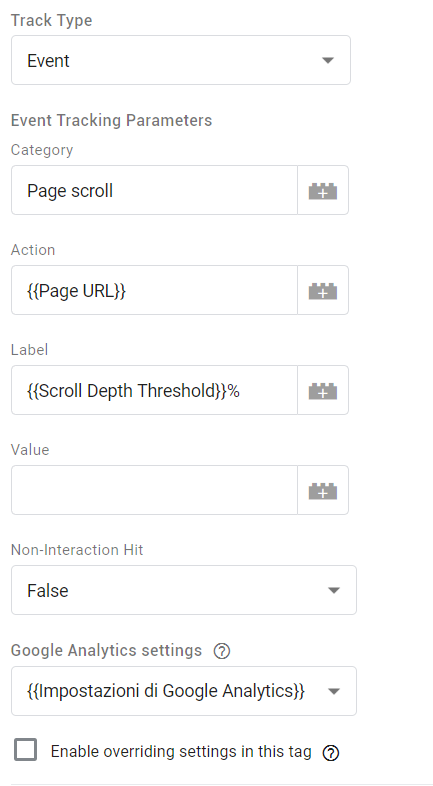
Tuttavia, già che ci siamo, raccogliamo anche in questo caso qualche informazione e facciamolo con le variabili predefinite di Google Tag Manager, come {{Page URL}} che restituisce l’indirizzo della pagina corrente e {{Scroll Depth Threshold}} che ci dà la percentuale di scroll della pagina.
Forse ti sto dando delle informazioni senza approfondire, ma lo faccio per non appesantire l’articolo. In questo caso puoi semplicemente impostare il tuo evento, copiando i valori che vedi in figura. Non serve sapere molto di più (qualora volessi saperne di più sulle variabili predefinite di Google Tag Manager, ti lascio un link all’elenco di queste variabili, che vanno inserite tra doppie parentesi graffe).

Giusto per chiarire. Quando prima abbiamo definito il trigger, ricordi che abbiamo definito anche i punti della pagina (io li ho espressi in percentuale) dove il trigger deve scattare?
Quindi, se il tag può attivarsi solo, ad esempio, al 25% ed al 50% di scroll, la variabile {{Scroll Depth Threshold}} potrà contenere solo i valori 25 e 50. Chiaro?
4. Modifichiamo il bounce rate
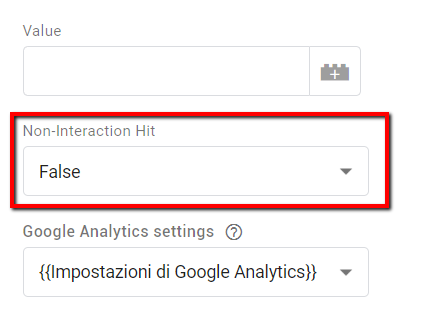
Ed ecco finalmente il vero punto dove andiamo a modificare il bounce rate. È un solo piccolo parametro, ma che fa la differenza.

È il parametro Non-Interaction Hit (o “Hit da non interazione” in italiano).
Ti ho già spiegato cos’è un hit in Google Analytics.
Ora, questo parametro contiene una negazione nel nome (si chiama “non” interazione).
Quindi, se il suo valore è True (Vero), significa che l’evento generato non sarà un hit (o meglio non sarà un hit da interazione, ma questi sono dettagli) e quindi, per quanto ti ho detto sul bounce rate, l’evento generato non avrà alcuna influenza (il bounce rate non si modifica).
Per fare in modo che lo scroll della pagina vada ad impattare il calcolo del bounce rate, devi (D-E-V-I) accertarti che Non-Interaction Hit sia impostato a False. In questo modo lo scroll genererà un interaction hit e quindi il nostro bounce rate verrà modificato.
E se volessi lavorare solo sulla Landing Page?
Le modifiche che ti ho fatto apportare fino a qui, si applicano a tutto il tuo sito. Quindi, se le pubblicassi, lo scroll su qualsiasi pagina verrebbe considerato come un hit e modificherebbe il calcolo del bounce rate.
Qualora invece tu volessi lavorare con una sola pagina, allora basterebbe estendere il Trigger Group che dovresti aver creato al punto 2 (che a questo punto diventerebbe necessario, indipendentemente dall’implementazione del blocco preventivo dei cookie).
Basterebbe modificare le condizioni sulle quali il trigger si attiva, ad esempio in questo modo

Quindi basta che imposti un criterio come quello della figura qui sopra (lavori sull’url della pagina, impostando ad esempio come criterio un testo contenuto nell’url).
Se ho più landing page?
Se hai più landing page (in caso contrario, salta pure questo paragrafo), puoi lavorare con le espressioni regolari (una roba da nerd che funziona, ma non è di certo l’approccio più semplice del mondo).
Oppure puoi procedere così.
Duplichi il trigger group che hai appena creato, tante volte quante sono le tue landing page (o comunque quanti sono i criteri minimi con i quali le puoi individuare tutte).
Ora seguimi.
Per fare quello che ti sto per spiegare dovresti avere un minimo di conoscenza di “logica booleana“, ma proprio minima. Devi almeno conoscere la differenza tra un AND ed un OR.
Si tratta comunque di un argomento abbastanza intuitivo, anche se formale.
Se ti dicessi
“domani vieni da me se piove E vince il Milan E ti svegli prima delle 7.00″
tu sapresti che verresti da me se tutte e tre le condizioni fossero vere. Questo è l’AND.
Se invece ti dicessi
“domani vieni da me se piove O vince il Milan O ti svegli prima delle 7.00″
sapresti che verresti da me se almeno una delle condizioni fosse vera. Questo è l’OR.
Quando crei un Trigger Group, i trigger che stanno lì dentro sono tutti in AND. Cioè, affinchè un trigger group scatti, devono verificarsi tutti i trigger contenuti all’interno (oltre alle condizioni di triggering, come l’url della pagina, come abbiamo appena visto).
Come faccio a gestire la condizione OR?
Semplice.
Tutti i trigger che sono associati ad un tag sono in OR. Quello che devi fare quindi è aggiungere al tuo tag di Google Analytics, tutti i trigger group che ti sei creato e il gioco è fatto.

Se quella che ti ho spiegato sia la strada migliore, dipende dal tuo specifico sito. Ad ogni modo è una soluzione generale (attenzione che se cominci ad avere più di tre o quattro trigger group in OR, forse potresti valutare qualche alternativa.
Se volessi utilizzare il tempo di permanenza sulla pagina?
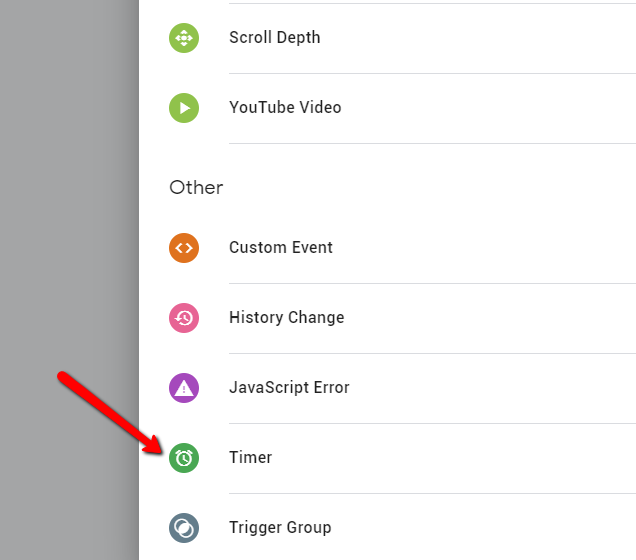
In questo caso varrebbe comunque tutto quello che ho scritto sopra. L’unica modifica che dovresti fare è relativa al tipo di trigger da utilizzare. Laddove negli esempi precedenti ho utilizzato un trigger di tipo Scroll Depth, dovresti semplicemente utilizzare un trigger di tipo Timer.

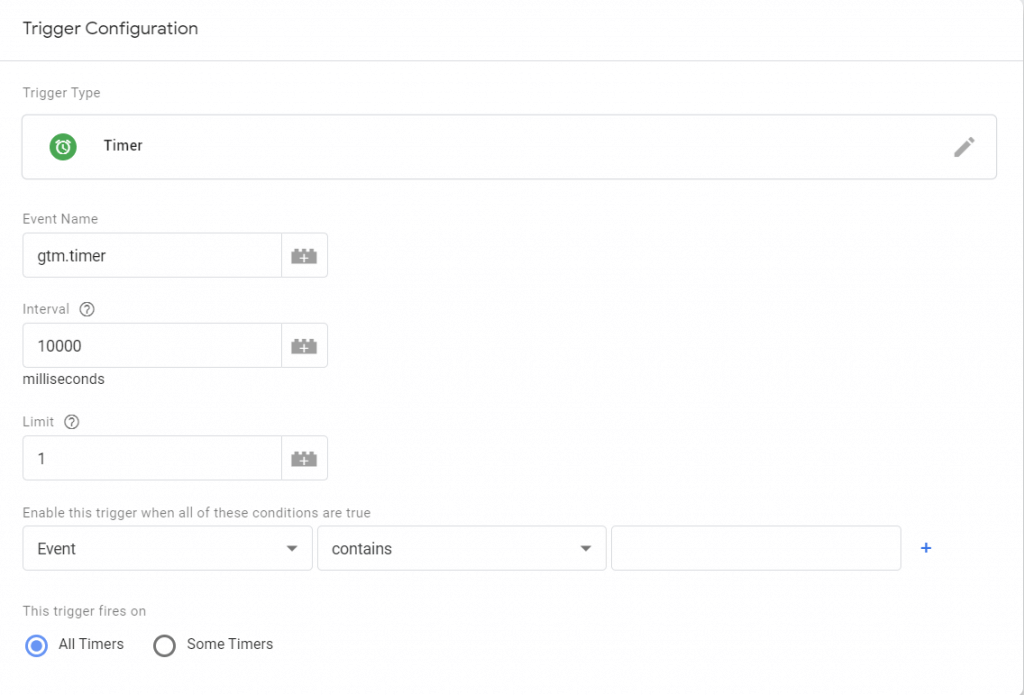
Dopodichè passi alla configurazione

Qui devi specificare l’intervallo (10.000 millisecondi sono 10 secondi) ed indicare il massimo numero di volte che vuoi che il trigger si attivi. Se impostassi 3, nell’esempio precedente, significherebbe attivare il trigger a 10, 20 e 30 secondi (ammesso che l’utente resti sulla pagina così a lungo).
Conclusioni
A questo punto, dopo aver salvato il tutto e pubblicato (ricorda che devi pubblicare le modifiche in Google Tag Manager per renderle effettive) il tuo bounce rate inizierà ad essere misurato sulla base dei nuovi criteri.
Le strade per modificare il bounce rate sono comunque diverse e quella che ti ho raccontato qui è solo una di queste.
Tu che ne pensi? Ti è stato utile l’articolo? Fammelo sapere nei commenti e condividilo sui tuoi canali se pensi possa essere utile a qualcuno.